 |
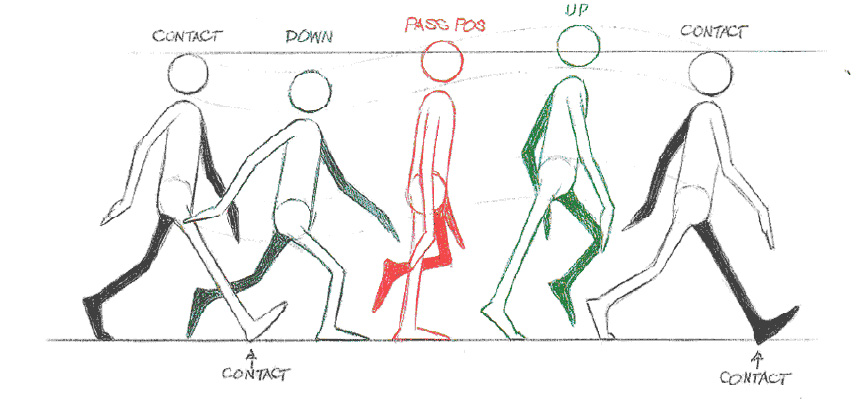
| Richard Williams Animator's Survival Kit walk cycle reference |
How do you avoid sliding walk cycles? Short answer: figure out your cycle's walk speed, and apply that to the tween.
What is a walk cycle? I'm sure you know it's an animation loop of a character walking in place. In Flash it's likely to be in a movie clip or graphic symbol. There are two ways to make it look like the character is actually walking rather than just walking in place.
1. The whole walk cycle symbol can be moved gradually to a new location, perhaps by having its coordinates "tweened."
2. The background can be scrolled while the walk cycle symbol stays in place.
Both methods can be used simultaneously, although that's slightly more complicated. Again, this shouldn't be anything new to any animators who are reading this.
So what is sliding? Sliding is when the character's feet (or foot substitutes in the case of some characters, perhaps non-humans) appear to slip forward or back instead of staying planted during each step, because the speed of the walk cycle isn't aligned with the speed of the character (or the background). If the symbol moves slower than the walk cycle, the feet will be sliding backwards. If the symbol moves too fast, the feet will slide forwards. It looks like they're doing the moonwalk.
How do you avoid sliding? In my experience, animators often just experiment by adjusting how fast they tween the symbol from one place to another until they have something that looks pretty good. But I have a more accurate way of ensuring your characters don't slide. First, you must calculate your walk speed.
 |
| Artwork by Sarah Duffield-Harding |
Note: You technically can pick any two frames where the same foot is on the ground, even two frames right next to each other, but you'll get the most accurate speed if you make the frames farther apart because you'll account for more frames that way. There might be variation in how far the foot moves in each frame, although a good animation should minimize that variation. It's a good idea to animate your walk cycle taking into account how many pixels you want your character to move per frame. Keep the speed in mind when you animate to begin with.
 |
| Artwork by Sarah Duffield-Harding |
Don't worry if your answer is negative. Just use the absolute value (which means ignore the minus sign if there is one). Now that you know how fast the walk cycle is, you know how fast the walk cycle symbol or background should move across the stage.
If the background is scrolling for a set amount of time, you can figure out how many pixels to scroll your background by multiplying the amount of frames in the scrolling tween by your walk speed. If the background is scrolling for a set distance, you can match up your background's speed to your walk speed by dividing the distance by your walk speed and have the background scroll for that many frames.
Note: When calculating the amount of frames in a tween, you shouldn't count the first keyframe. That is to say you can calculate the amount of frames by subtracting the first keyframe of the tween from the last keyframe.
If the background is scrolling diagonally, you'll have two walk speeds: one for the x direction and one for the y direction. Just do the calculations for the x coordinates and the y coordinates separately. If the background is scrolling in a potentially infinite loop, just use the length of the loop as your set distance or time.
If the background is stationary and the character is moving, make a note of how far the character moves in the x or y directions. Just like with the background scrolling, divide that distance by your walk speed to determine how many frames your tween should be.
That's all for now! I hope I could help make your walk cycles look better, and please ask me any and all questions you might have.




what did u mean by pixels?
ReplyDeletePixels are the tiny dots that pictures are made of on your computer screen.
Deletehttps://en.wikipedia.org/wiki/Pixel
Should probably site the author from whome your took your reference from.
DeleteGood call, thanks.
Delete